Installation
The installation of Social2s is very simple. Once on your Joomla! backen, go to Extensions->Extension Manager->Install->Upload Package File. Then choose the Social2s downloaded file (you can download it here) and click "upload and install"
If you upgraded from 3.0.x you should enter into the plugin options, set up and save changes.
Configuration
To set up Social2s You have to go to Extensions->Plugins and search Social2s.
Plugin
General Options:
- Display Sharing text: displays a text before the buttons.
- Sharing text: text to be displayed.
- Animation: defines animation of buttons and elements. If you have a PRO license is strongly recommended to use modern.Modern style uses a softer and more elegant CSS3 scale transition.
- General language: allows to force the buttons language. Autodetect is recommended.
- Load Jquery: loads JQuery framework. If your template uses JQuery framework, you can disable it and save this load.
- Load social scripts on load: it loads the necessary scripts when the page is loaded. If you want to get the best speed keep it in "no".
- Display in modules: s2s can be displayed in modules like "latest news".
- Display credits: displays a link to social2s. no seo impact!
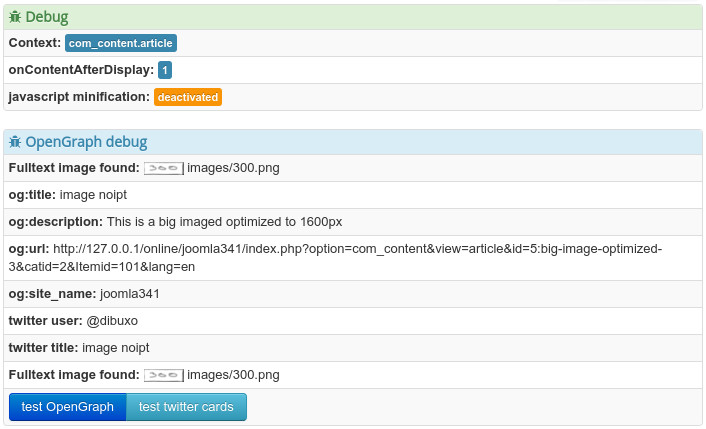
Debug:
- Debug: displays information to debug.
- OpenGraph fb debug: displays opengraph information. You can debug and access to the fb and twitter tools to debug your url.

- Minify debug: scripts and styles are minified to download as fast as it can. With this options you load unminified stuff to hunt and destroy bugs.
- Load Base: it loads the default base css file to get all work properly. Deactivate only if you want to extremely customize the plugin... and only if you know what are you doing ;)
- Load s2sfont: social2s v4 includes a new font to manage its icons. Choose "no" only if you have only text buttons.
- Button Style: defines the icon style. S2s font is recommended, but you can choose images or don't display icons.
- Load style: load the style of the buttons (dark, icon color, etc). Deactivate only if you want a full custom icons.
Articles:
Since 2.0 version, the behavior and style of social buttons are splitted between article view and category view.
- Active: Activates the plugin in article view (com_content).
Article view customization:
- Icon Style: icon, squared or circled
- Style: you can choose between this styles
- Default: plain, very simple and elegant style.

- Colour: buttons with the corresponding colour in background.

- Dark: recommended to dark templates.

- Icon_colour: icons with the corresponding colour.

- Lumen: icons in lumen style with border.

- Default: plain, very simple and elegant style.
- Buttons position: displays buttons after, before of contents or both.
- Fill: with this option, the buttons will try to fill the whole space available. It is very useful in mobile or category views.
- Sticky position: use position sticky to display the buttons during the scroll. Sticky property has its limitations. Read more.
- Group buttons:


- Buttons size: Increase or decrease the buttons size. You can use CSS to adjust the buttons size.
- Show text: shows social network name. You can deactivate buttons style option to display only text.

- Balloon position: defines if the balloon apears on or bellow the buttons.
Category:
Since version 2.0 you can define the behavior in category view. Here you can find the category view options (similar to article view options).
Same as article: if it is activated, it takes the article view options.
Social networks:
Plus button: it Inserts a "+" button to display or hide the desired social buttons.

Plus button style: it Inserts a "+" button to display or hide the desired social buttons.
Twitter, Facebook, Pinterest, Linkedin, Google Plus, Tumblr, whatsapp, telegram, reddit, flipboard, delicious, email, Vk: allows You activate or deactivate different social networks. Use what you consider most useful for your users.
Opengraph:
Opengraph is the system used by Facebook and Linkedin to define shared data. Additionally, we use this configuration to define the data in Twitter cards. The data control sometimes is difficult. You can use the debug opengraph function activating it in debug section.
Active: Activate the processing of og and twitter card data.
Multiple images: Allow the use of multiple images. Take into account the performance! If you use multiple images, s2s have to extract the information from your contents, and this takes time. Usually only one image is required to share.
Max images: defines the number of images to share.
Content images (DOM): Takes images from your contents. YES: Takes only the first image, ALL: Uses all your content images. Take into account the performance!
Skip intro image: avoid the use of intro image. It often is very small to share it.
Skip small images: avoid sharing small images (lower than 200px).
Use default OG image: default OG image is a safe image to be sure that in any cases your users share contents with a image. Always: uses always the default image (recommended for sites without images). Last Chance:
Default image: select the image from your images directory. myimage.png will display 'images/myimage.png').
Use metadescription: it uses metadescription data instead content data. Useful in sites without content or in modules.
Default data in blog views: it will share data in blog views. Blog views can't share a very exact data, so you can choose to share the menu data or the site name.
k2 opengraph:
Use opengraph from K2: k2 has its own opengraph system. Activate this for using k2 opengraph.
Include/exclude:
Include/exclude category: allows to choose the inclusion / exclusion of one or more categories. If the field "category" is empty, all the categories will display s2s.
Category: selected categories will be included or excluded depending on the previous option.
In/ex acticle: allows to choose the inclusion / exclusion of one or more articles.
Articles: selected articles will be included or excluded depending on the previous option.
Featured: includes/excludes featured articles.
K2 Include/exclude:
Since version 4.0 you can include/exclude k2 articles and categories.
Components:
Social2s supports natively Jevents, k2, virtuemart and SP Page builder.
What means "native support"?
It means that we can get and process data from that components. Provide accurate data to social networks requires that kind of support and that is a good reason for developing social2s as a plugin (with all its disadventages) and not like a module.
Let's see how social 2s works.In first place, social 2s is a plugin. In joomla!, a plugin is triggered only when is called (with the specific function afterDisplayContent, beforeDisplayContent...).
So, the component must call for plugins with those functions. Virtuemart or other components have an options to enable plugins.
Ok, but we always could insert a module and display social 2s in any component and any position. Isn't it?
Not really... We tried, but there are a few problems to deal with the correct work of social plugins.
First of all, Fb and Linkedin use Opengraph, so we need to insert several data as "title", "image", "description...".
Social 2s as a module doesn't guarantee the extraction of that data from the page (and the plugin fails to display an incorrect information. Not admissible).
We could use the page data, but the possibilities of error or impossibility to find the data are too big.
The same thing with Twitter cards.
Secondly, there are many components which use a "category view". In those cases, what information will be passed to the buttons? The page information is not correct (all the plugin buttons will display the information of the first article...).
In com_content component, we need to find the information of every article displayed. We need to do that manually in every component with "category view".
There are a few other reason to not publish a social2s module (we did in 1.x version and we had to remove it).
We think that the best solution with guarantees is to add supporting for more components manually. If you find useful our plugins, spread the word in JED!
Cookies
Activate EU Cookies Law: activate the cookie validation.
External cookie components: it delegates the validation in external cookie components. S2s supports: cookie confirm, gearcookies, folcomedia cookies alert, joomball cookies, crayon cookieaccept. Do you miss anyone? Tell us!.
Cookie policy link: links to your cookie policy article.

License
Email: if you purchased a social2s license, insert here your email
Key: and here the key we provided you. If you have a social2s v3 license, insert "social2sv3".
Hey! This package is FREE!
Write a review in JED
and make us happy